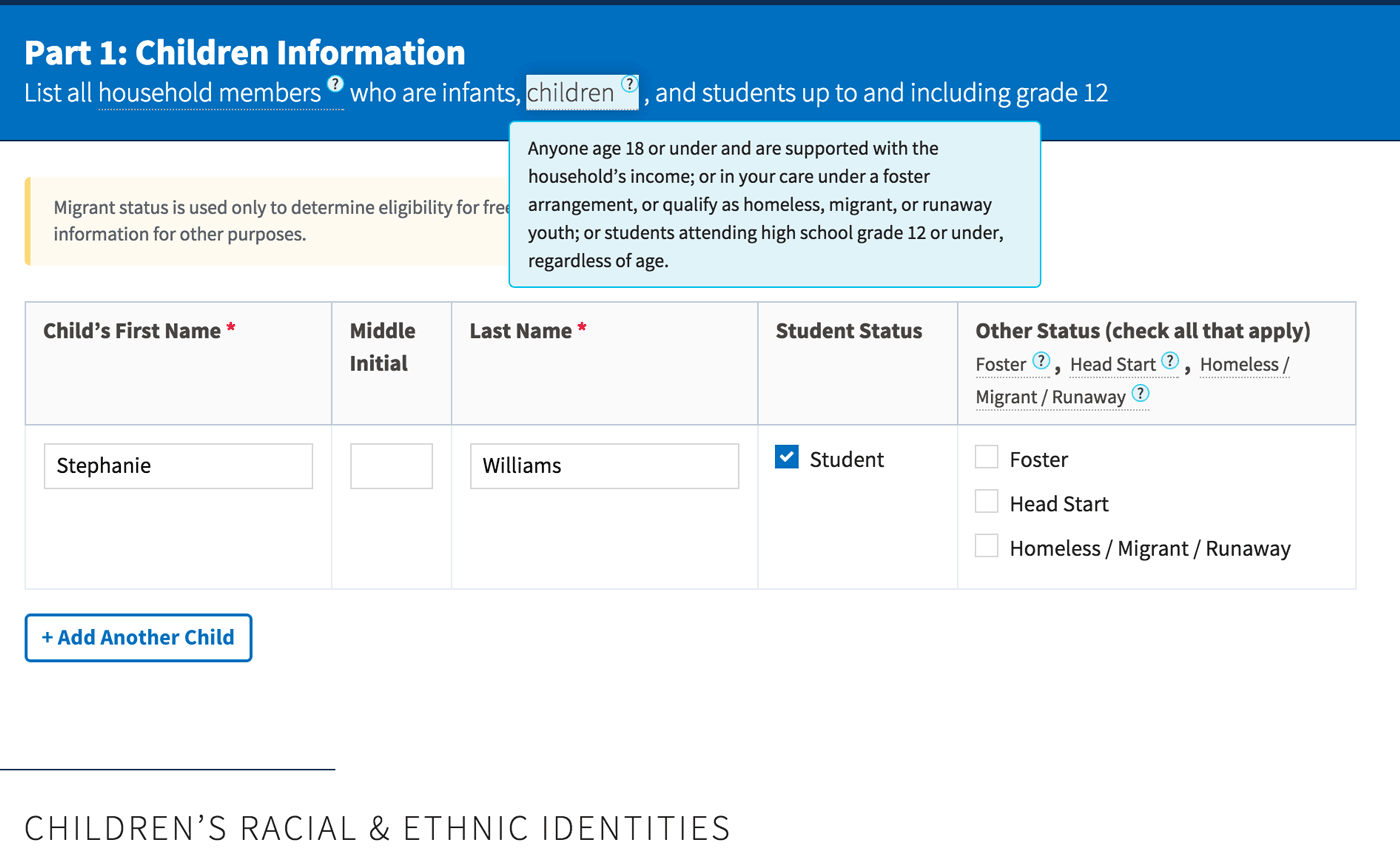
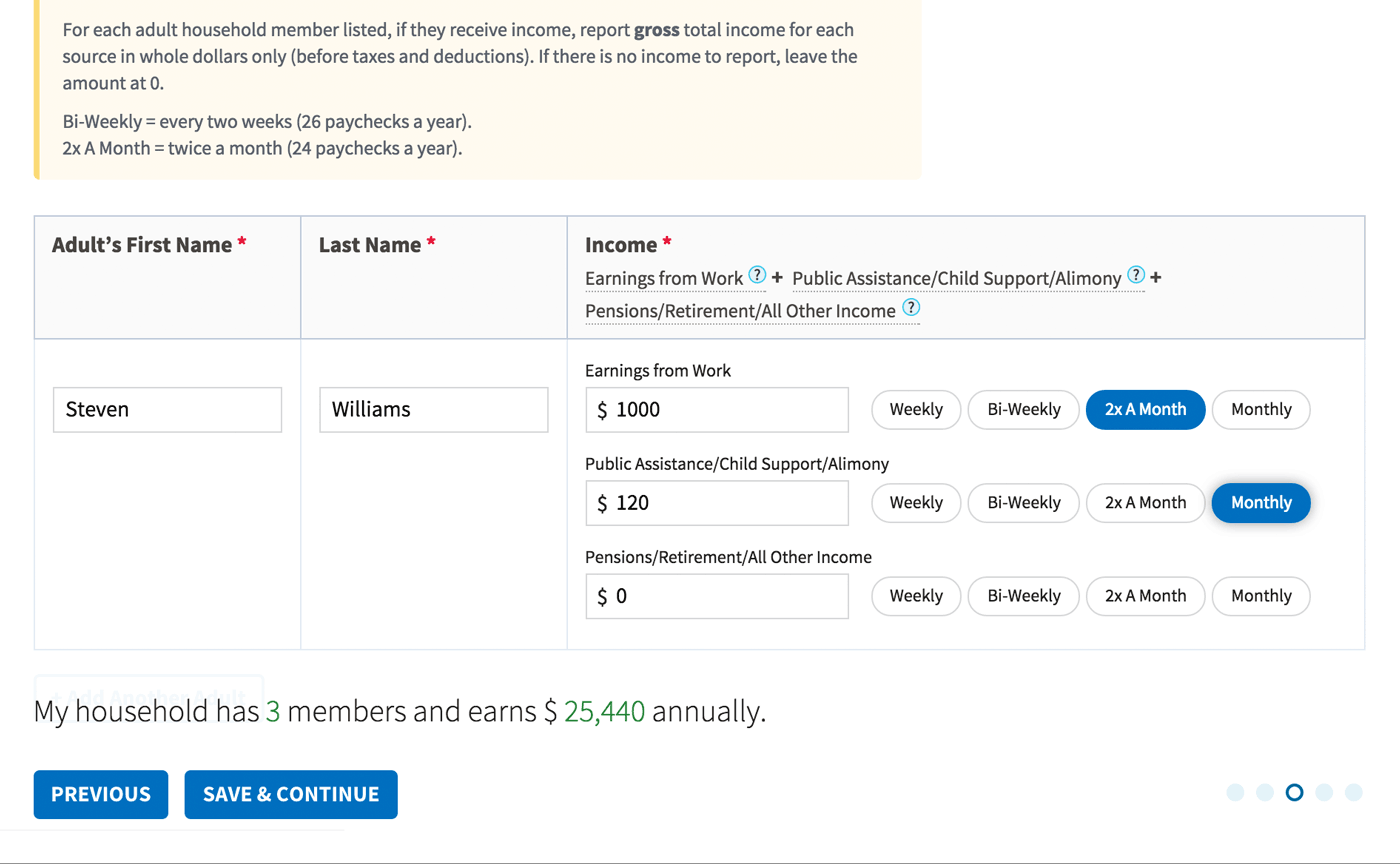
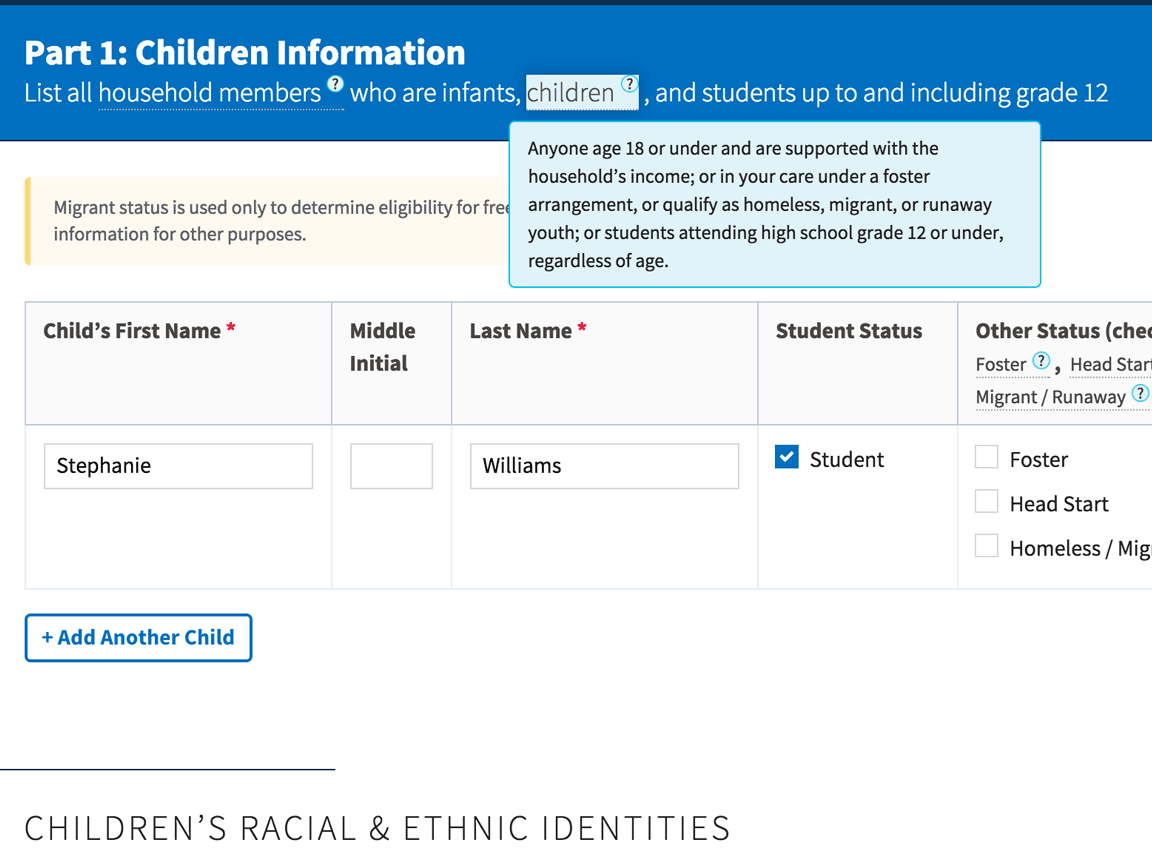
SAMS was created as a response to E.A.T. School Lunch UX Challenge, a competition to design “… model electronic application for the National School Lunch Program and help millions of American students access school meals.” Built on top of the US Web Design System, SAMS applies behavioral UX principles to create a better experience, such as providing default values, breaking up the long form into manageable chunks, and live input validation.
As with many government forms, applicants may not need to complete all of the information asked. The skip logic depends on the information that the applicant enters; in this application, for instance, a user doesn’t need to provide income data if they receive government assistance such as food stamps. Architecting and building a smart form with skip logic, validation rules, and reusable information was challenging, but iterative designs and user testing helped me meet this goal.